오늘은 지도 페이지에 들어갈 간단한 UI만 먼저 구현해볼 예정이다!!
만들어둔 와이어 프레임대로 크게 두가지로 기능을 잡아보았다 :)
1. Search Bar
2. Modal

06. 네비게이션 서치바
먼저 검색기능을 구현하려고 찾아보니 네비게이션 요소 중 하나인 서치바(Search Bar)라는 기본 기능이 있었다
navigation item에 추가해 주는 것인데, cancle 기능까지 들어가 있어서 완전 딱이라는 생각이 들었다

navigationItem.searchController 넣어서 간단하게 함수 만들어주고,
viewDidLoad에 함수 호출해주면 된다

07. 모달
두번째는 지도앱에서 킥보드 위치 클릭 시 띄워줄 대여하기창인데 모달로 구현하기로 했다
먼저 필요한 View들을 상단에 생성해준다
(폰트 사이즈나 색상같은 경우는 레이아웃까지 세팅 해준 후 세밀하게 조정했다)
근접해서 있는 세트 느낌의 View들은 예쁜 레이아웃을 위해 StackView로 묶어주기 위해 스텍뷰도 추가 생성

하프모달로 만들어 주기 위해 새로운 @objc func 생성해준 후
1. 레이아웃상 묶어줘야할 뷰들을 스택뷰로 넣어주고
2. forEach문으로 halfModal의 뷰에 만들어둔 뷰들을 추가해준다

@objc를 쓰는 이유는 추후 모달창을 띄우기 위해 #selector라는 기능을 쓸건데,
해당 기능이 옵젝씨 언어로 작성된 코드이기 때문에 호환성을 위해 붙여주는거다
잘 모르겠으면 어짜피 fix 뜨니까 고치면 됨
[Swift 🍎] @objc
아직까지 애플의 프레임워크는 Objective-C 언어로 작성된 코드가 많다따라서 호환성을 위해 @objc 표기가 필요하다 @objc 사용에 대한 기준이 궁금해서 찾아본 내용! 애플의 공식 문서 확인애플의
solby.tistory.com
내부 View들의 Constraints도 잘 설정해 준다

약간 순서가 바꼈는데, 나는 전체 모달이 아니라 하프 모달(화면 반만 가리는 모달)로 만들어주기 위해서
코드를 약간 바꿔서 넣어 주었다 [.midium()]

여기까지 하면 UI는 다 완성 되었는데, 버튼에 액션도 넣어줘야 하니까
'대여하기', '닫기' 버튼에 들어갈 메서드를 추가로 구현해 준다
대여하기는 얼럿을 활용해서 팝업을 띄워주고 싶어서 만들어 주었음

근데 대여하기를 아무리 눌러도 얼럿이 안뜨는 거다..?
약간 모달에 가려지나 싶어서 모달 위로 뜨는 코드 추가로 넣어줬더니 잘 떴다

닫기 버튼 클릭 시에는 모달이 닫히도록 설정해 주었다

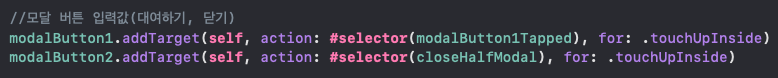
그리고 각각 버튼에 addTarget도 해주었다
#selector에 메서드를 각각 넣어준다. -끝-

'💻 스파르타코딩클럽 > 팀 프로젝트' 카테고리의 다른 글
| [세번째 팀 프로젝트] 킥보드 쉐어링 앱 1️⃣ (1) | 2024.07.22 |
|---|---|
| [두번째 팀 프로젝트] 모바일 키오스크 4️⃣ (0) | 2024.07.11 |
| [두번째 팀 프로젝트] 모바일 키오스크 3️⃣ (1) | 2024.07.05 |
| [두번째 팀 프로젝트] 모바일 키오스크 2️⃣ (1) | 2024.07.04 |
| [두번째 팀 프로젝트] 모바일 키오스크 1️⃣ (0) | 2024.07.02 |


