01. 메모이제이션이란?
메모이제이션은 이전에 계산된 결과를 저장해두고 동일한 입력값이 들어오면 다시 연산하지 않고 저장된 값을 반환한다
리액터에서는 불필요한 렌더링을 방지하고, 성능을 향상시키기 위해 활용한다
- 불필요한 리랜더링을 방지하고 성능을 최적화한다
- 비싼 연산의 재계산을 방지한다(데이터 필터링, 정렬 등)
- 이벤트 핸들러나 콜백 함수의 재생성을 방지한다
02. React.memo
컴포넌트가 변경되지 않으면 다시 렌더링 하지 않는다
- 컴포넌트가 동일한 props를 받을 때 불필요한 리렌더링을 방지한다
- 내부적으로 얕은 비교(shallow comparison)를 수행하여 props가 변경되지 않으면 렌더링을 생략함
2-1. 기본 사용법
const MemoizedComponent = React.memo(Component);
2-2. 이해하기


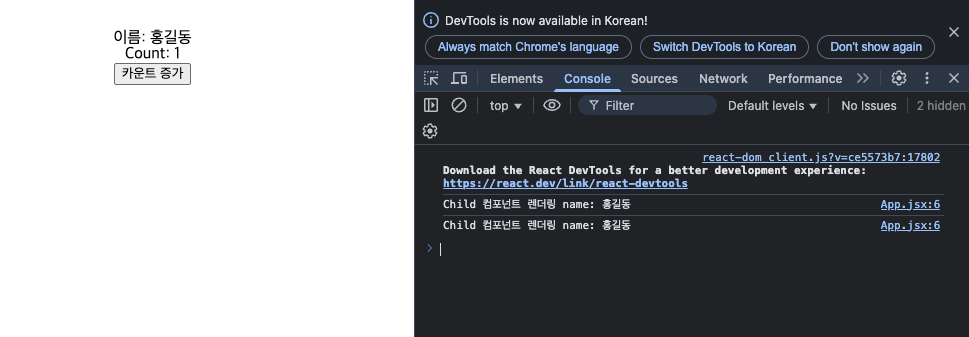
위 예제를 보면 이름(name)이 변경되지 않더라도, App() 전체가 리렌더링되며 불필요한 Child 컴포넌트까지 렌더링되고 있음
이 때, 아래와 같이 Child 컴포넌트에 React.memo로 메모이제이션 하게 되면


Child 컴포넌트는 변경되지 않았기 때문에,
최초 렌더링(마운트) 후 Child 컴포넌트는 렌더링 되지 않는 것을 알 수 있다
03. useMemo
- 연산 비용이 큰 값(배열 필터링, 정렬, 복잡한 수식 계산 등)을 캐싱하여 불필요한 계산을 방지
- 의존성 배열(deps)을 기준으로 값이 변경될 때만 재계산함
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
04. useCallback
이벤트 핸들러 같은 함수가 렌더링마다 새로 생성 되는 것을 방지
의존성이 변경될 때만 새로운 함수 생성
const memoizedCallback = useCallback(() => { doSomething(); }, [dependency]);
아 자동화 됐다고 한다
적다가 알았음
대충 보고 넘어가세요 아...
'🩵 React > 학습 노트' 카테고리의 다른 글
| [React🩵] 리액트의 리렌더링과 불변성 (0) | 2025.03.29 |
|---|---|
| [React🩵] a 태그와 Link 태그 (0) | 2025.03.20 |
| [React🩵] Context (0) | 2025.03.14 |
| [React🩵] useRef (0) | 2025.03.14 |
| [React🩵] useEffect와 components lifecycle (컴포넌트의 생명주기) (0) | 2025.03.14 |


