01. 객체 Destructuring
1-1. 다중 속성 추출
아래의 코드를 살펴보면 item 객체 내부에 두 가지 요소 name, price가 있다
const item = {
name: "커피",
price: 4000
};
구조 분해 할당을 실행하게 되면 → { name, price } = item
name과 price 이라는 새로운 변수가 생성된다
- name = item.name
- price = item.price
const item = {
name: "커피",
price: 4000
};
// 구조 분해 할당 실행
const { name, price } = item;
console.log(name); // "커피"
console.log(price); // 4000
이 때 새로 생성된 변수명은 item 객체 내부의 변수명과 동일해야한다
구조 분해 할당은 순서가 아닌 키(Key) 이름을 기준으로 매칭되기 때문
아래 코드를 살펴보면 잘 알 수 있다

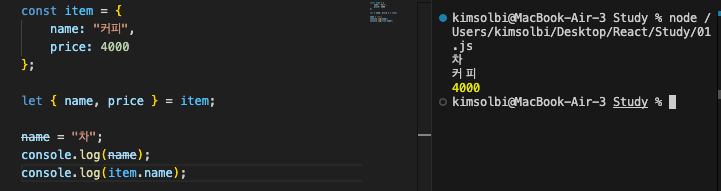
name에 "차"를 재할당하고, console을 찍어봤을 때 name 두가지가 다르게 찍혀나오는 것을 알 수 있음
만약 변수명을 다르게 설정하고 싶다면 아래의 방식으로 별칭(Alias) 사용이 가능하다
const item = {
name: "커피",
price: 4000
};
const { name: productName, price: productPrice } = item;
console.log(productName); // "커피"
console.log(productPrice); // 4000
1-2. 함수 매개변수에서 사용
아래 코드에서 great() 함수는 객체를 매개변수로 받아서 { name, age } 를 구조 분해 할당
함수 내부에서 직접 접근 하지 않아도 name과 age를 사용 가능
function greet({ name, age }) {
console.log(`안녕하세요, 제 이름은 ${name}이고 나이는 ${age}개월입니다.`);
}
greet({ name: "김동식", age: 8 });
02. 배열 구조 분해 할당
2-1. 기본 배열
아래 코드의 배열 colors에서 에서 첫 번째, 두 번째 요소를 변수 firstColor, secondColor에 할당
이때 객체 구조 분해 할당과 다른점은 순서대로 할당이 된다는 것이다
const colors = ["red", "green", "blue"];
// 배열 구조 분해 할당
const [firstColor, secondColor] = colors;
console.log(firstColor); // "red"
console.log(secondColor); // "green"
2-2. 특정 요소만 추출하기
특정한 요소만 사용할 때는 쉼표(,)를 사용하여 건너뛴다
쉼표 위치의 요소는 무시된다
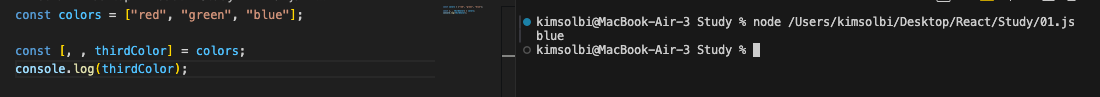
const colors = ["red", "green", "blue"];
// 두 번째 요소는 건너뛰고 세 번째 요소만 할당
const [, , thirdColor] = colors;
console.log(thirdColor); // "blue"
여기서 궁금한게 배열이 길어지면 어떻게 특정한 요소를 추출할까?
쉼표를 무한정으로 찍을 수도 없을 것 같아서 찾아봄
2-3. 묶어 가져오기(rest operator)
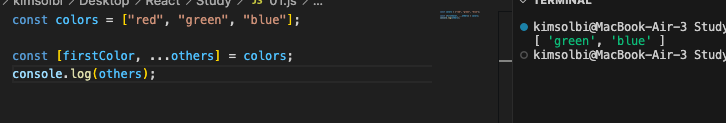
스프레드 연산자(...)를 이용하면 나머지 요소를 하나의 배열로 묶어 가져올 수 있다
const colors = ["red", "green", "blue"];
const [firstColor, ...rest] = colors;
console.log(rest);
2-4. 특정 구간의 요소만 가져오기
slice()를 사용해서 필요한 부분만 가져올 수 있다
- silce(시작 인덱스, 끝 인덱스(포함x)
const colors = ["red", "green", "blue", "yellow", "purple", "orange"];
// 배열에서 첫 번째부터 세 번째 요소까지만 가져오기
const slicedColors = colors.slice(0, 3);
console.log(slicedColors); // ["red", "green", "blue"]'🩵 React > 학습 노트' 카테고리의 다른 글
| [React🩵] useState (0) | 2025.02.28 |
|---|---|
| [React🩵] Props (0) | 2025.02.27 |
| [React🩵] id와 className (0) | 2025.02.27 |
| [React🩵] Promise (0) | 2025.02.26 |
| [React🩵] ||(or연산자) ??(Nullish Coalescing 연산자)의 차이점 (0) | 2025.02.26 |
