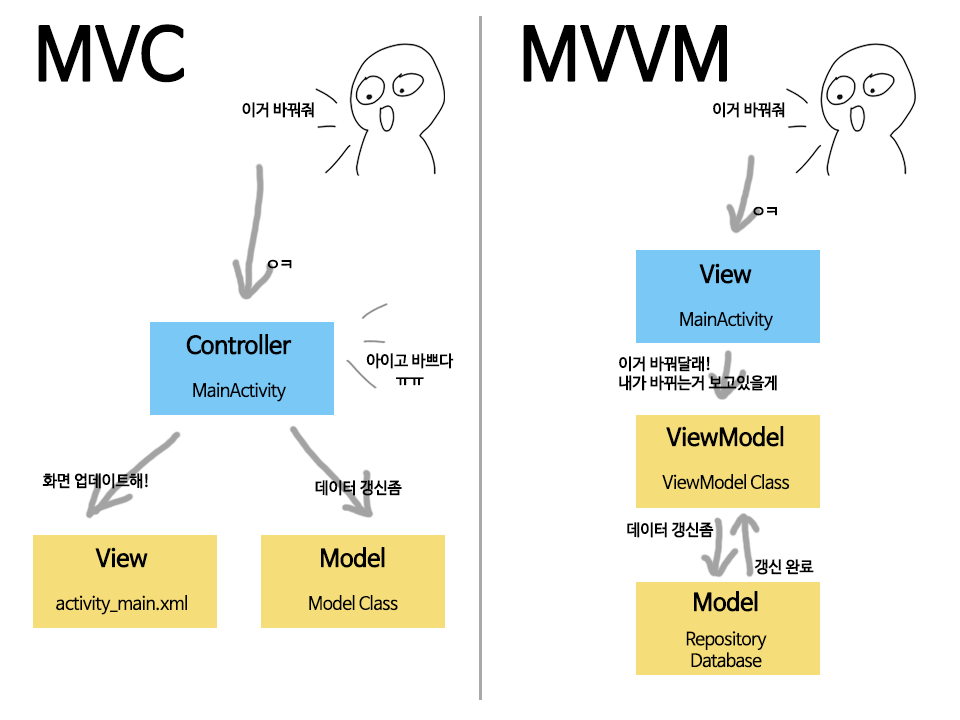
MVVM이란?
Model - View - ViewModel의 약자로 UI와 비즈니스 로직을 분리한다
각각 특정한 역할을 담당하며 독립적으로 동작할 수 있게 만들어져 코드의 가독성이 높아지고 유지보수와 테스트를 쉽게 한다
1. Model
- 데이터 구조를 표현하여 데이터를 처리한다. → MVC와 동일
- 예를 들어, 사용자의 정보를 가져오거나 서버*에서 데이터를 받아온다 *파이어베이스같은 데이터베이스, 또는 네트워크
(ex. 연락처앱의 PhoneBook 구조체)
2. View
- ViewModel을 관찰하여 사용자에게 보여지는 UI 요소를 처리한다(데이터 바인딩)
(ex. UIButton, UITableView, UIViewController..) - 데이터를 직접 접근 및 처리하지 않고 보여주기만 한다
3. ViewModel
- View와 Model의 사이에서 데이터를 주고받고, View가 필요로 하는 형태로 데이터를 가공한다
MVVM의 특징
1. UI 로직과 비즈니스 로직이 분리된다
- UI 로직: 뷰를 그리는 로직
- 비즈니스 로직: UI 로직이 아닌 앱의 기획사항에 따른 데이터 흐름을 처리하는 로직.
2. UI 로직과 비즈니스 로직의 분리가 일어났다는 것은 테스트 코드를 작성하기 용이하다는 것과도 같다
3. UIViewController 의 책임이 MVC 때보다 덜어진다

MVVM의 장점
1. 간편한 유지보수
UI와 로직이 분리되어 독립적이다 → 디자인을 바꿔도 데이터 처리 로직에는 영향을 주지 않는다
2. 테스트가 용이
View는 기능과 별개로 동작하여, ViewModel과 Model만 테스트 하면 된다
→ 앱의 핵심 기능이 잘 작동하는지만 간단히 확인이 가능하다
3. 코드의 재사용성 증가
ViewModel에서 작성한 로직을 다른 화면에서 동일하게 사용할 수 있다
동일한 데이터가 필요한 두 화면이 있을 경우 새로운 로직을 작성할 필요 없이 연결만 해주면 된다
'🍎 Swift > 스터디 자료정리' 카테고리의 다른 글
| [스터디7일차] 객체지향 & 프로토콜 (0) | 2024.11.12 |
|---|---|
| [스터디6일차] 테스트 코드👩🏻🔧 (1) | 2024.10.30 |
| [스터디4일차][RxSwift] RxCocoa (1) | 2024.10.22 |
| [스터디2일차][RxSwift] 연산자 (1) | 2024.10.11 |
| [스터디1일차][RxSwift] Observable & Subject (0) | 2024.10.07 |



