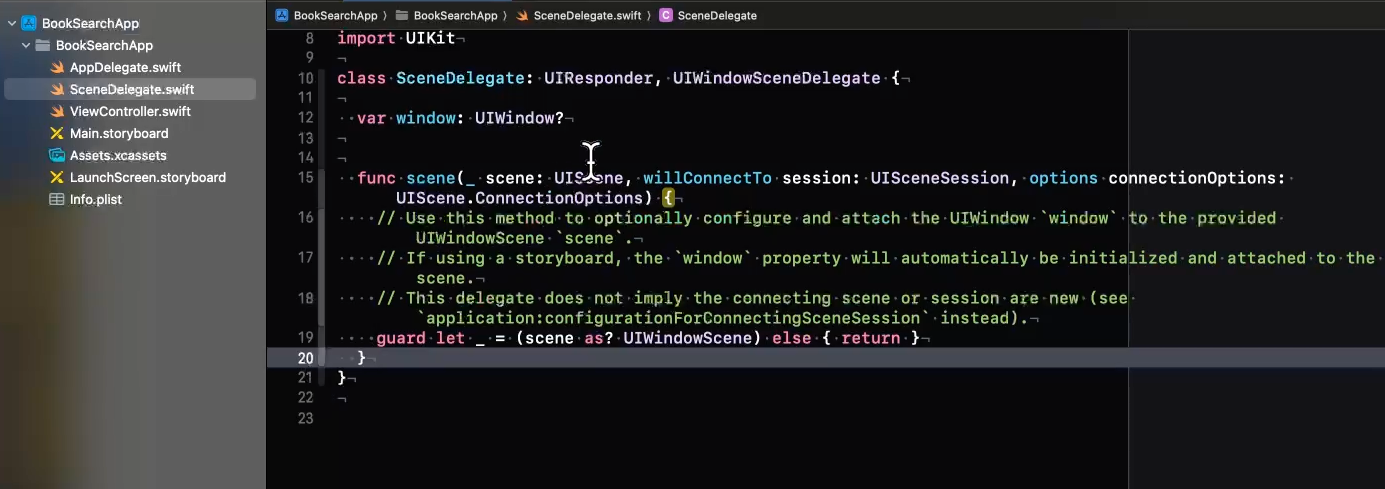
코드 베이스로 구성할 것이기 때문에 씬딜리게이트에서 willConnectTo 제외하고 모두 지워준다

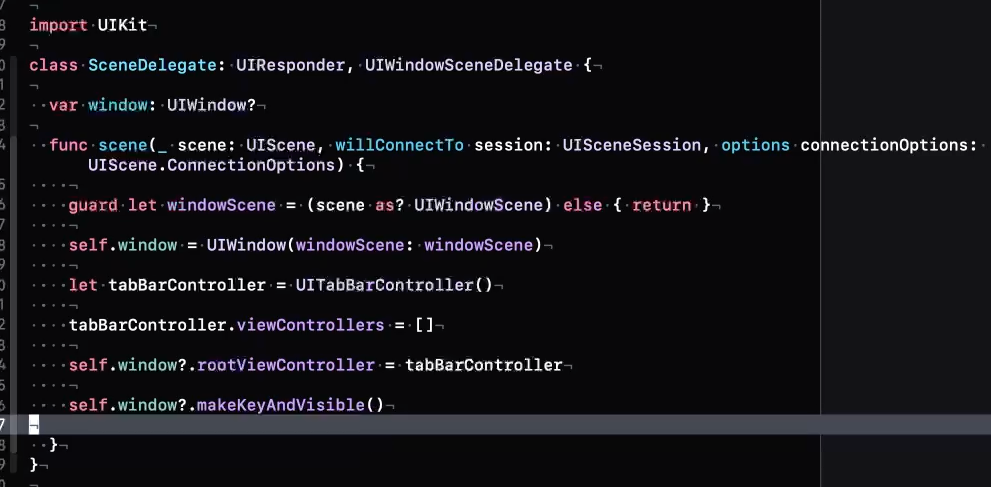
기본적인 골격
TabBarController을 rootViewController으로 지정해준다

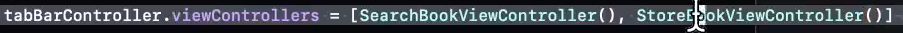
탭바에 들어갈 viewController 생성 후 넣어줌

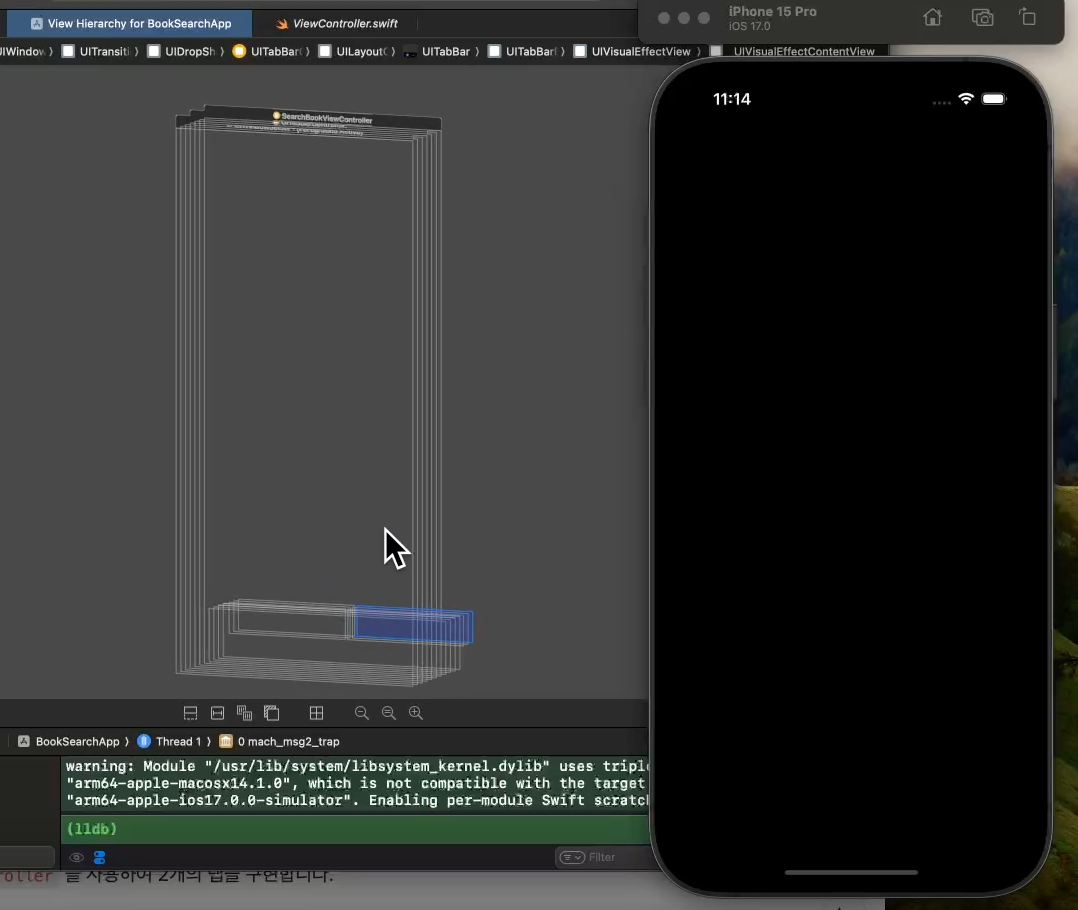
여기까지 진행 후 빌드해보면, 빌드 시에는 아무 것도 보이지 않지만
하이어라키 계층 상에는 무언가가 생겨있는 것을 알 수 있음

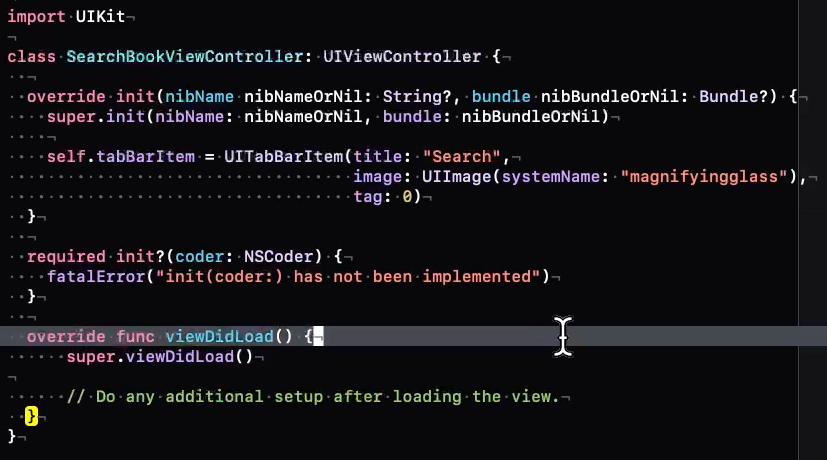
이제 각 viewController로 들어가서 TabBarItem 지정해 주면 됨
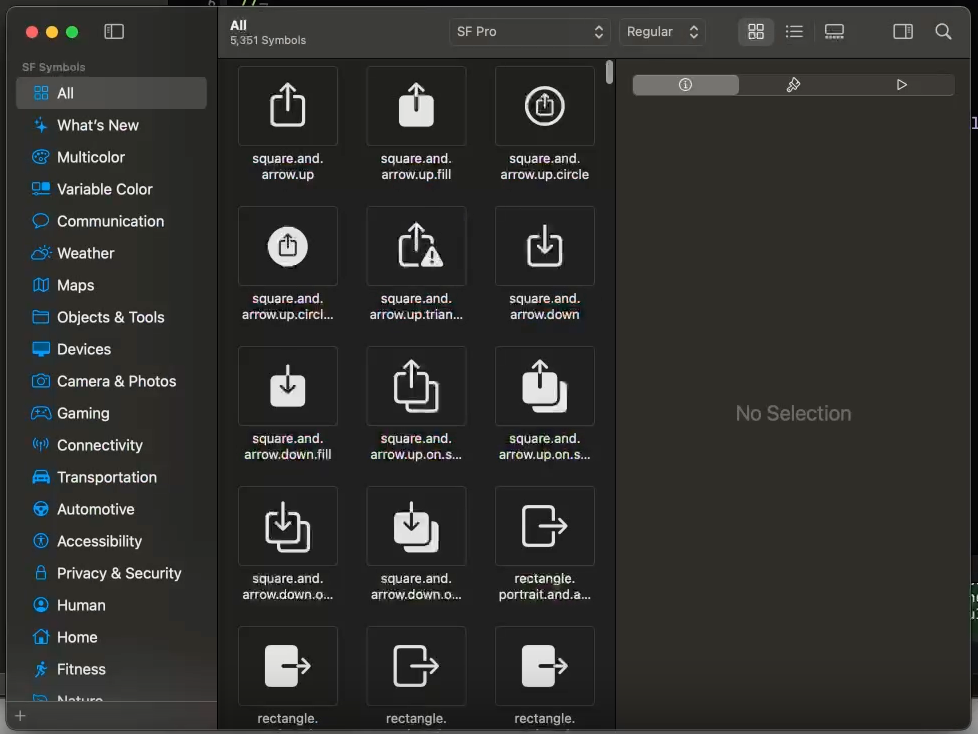
title에 탭바에 들어갈 이름, image는 시스템에서 가져온 이미지(SF Symbols: 애플에서 기본 제공해주는 이미지)
→ 최초에 화면이 만들어질 때는 viewDidLoad가 보이지 않으므로 init에 탭바를 만들어줌


탭바가 잘 들어가 있는 모습

'🍎 Swift > iOS 학습 노트' 카테고리의 다른 글
| [Swift🍎] pushViewController, setViewControllers (0) | 2024.09.25 |
|---|---|
| [Swift🍎] CollectionView 뜯어보기 (0) | 2024.09.05 |
| [강의노트👩🏻💻] 스위프트 아키텍처 - MVC와 MVVM (0) | 2024.08.02 |
| [강의노트👩🏻💻] 델리게이트 패턴 (Delegate) (0) | 2024.08.02 |
| [강의노트👩🏻💻] 프로세스와 스레드 / 동기 비동기 / Dispatch Queue (0) | 2024.08.01 |

